文章略長(zhǎng)��,不過(guò)肯定是考據(jù)狂和狂熱粉的最?lèi)?ài)���,你是從哪一代開(kāi)始追iOS的呢�����?

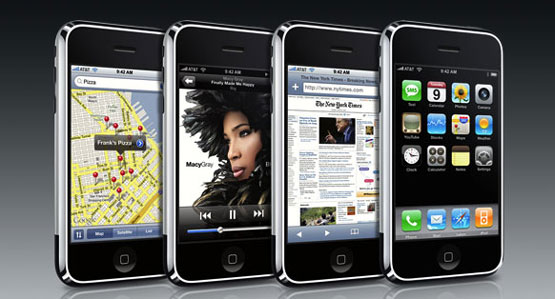
2007年1月9日�����,喬布斯向世界展示了iPhone一代��,這是這位已故傳奇向這個(gè)時(shí)代饋贈(zèng)的最佳禮物�����,同時(shí)也預(yù)示著����,一場(chǎng)精妙絕倫的大戲正式拉開(kāi)帷幕��,iPhone,iPad以及Touch對(duì)”移動(dòng)設(shè)備”進(jìn)行了重新定義����。更華麗��,也更具人性化��。
世界變幻莫測(cè)�,那時(shí)候的移動(dòng)操作系統(tǒng)中��,iOS只是個(gè)”小字輩”����,資歷尚淺,到了今天呢���,多少操作系統(tǒng)黯然消失在我們的視線中���,而iOS儼然成為了操作系統(tǒng)江湖的”老字輩”。
老�,并不意味著iOS失去創(chuàng)意了,恰恰相反,iOS以嶄新的姿態(tài)繼續(xù)前行�。隨著逐年的增強(qiáng)和提高,iOS已經(jīng)變成了市場(chǎng)上最具個(gè)性、支持最廣泛的操作系統(tǒng)�。
iOS6,經(jīng)過(guò)數(shù)年的磨礪�����,已經(jīng)無(wú)限接近擬物設(shè)計(jì)的最頂峰�����,用隱喻設(shè)計(jì)引導(dǎo)者用戶(hù)���,操作簡(jiǎn)單易懂�����。而且多平臺(tái)(iPhone���、iPad)上的體驗(yàn)相對(duì)一致,對(duì)于開(kāi)發(fā)者和設(shè)計(jì)師來(lái)說(shuō)���,這都是一個(gè)理想的”溫床”��。
再想一個(gè)問(wèn)題��,比較一下iOS1和iOS6�,你會(huì)發(fā)現(xiàn)還是擁有很多共通點(diǎn)的���。蘋(píng)果像是一位頗有耐心的面包師���,慢慢的烘焙��,花了數(shù)年時(shí)間�,為我們特制了一款色香味俱全的”蘋(píng)果派”�����,你想想其他操作系統(tǒng)的做法吧:無(wú)限的功能蔓延�,蔓延來(lái)蔓延去,淘汰了一批���,又新來(lái)了一批功能�。
這是個(gè)怪圈����,蘋(píng)果很明智的沒(méi)有選擇這種道路。iOS努力的保持著整體的一致性���,與此同時(shí)又不放棄前衛(wèi)創(chuàng)意�,難能可貴�。
而今年的9月18日,iOS7發(fā)布——新的啟航。
來(lái)看看iOS的歷史���,看看蘋(píng)果是怎樣一點(diǎn)一滴進(jìn)行優(yōu)化���、完善的����。
從OS X中蔓延出來(lái)的IOS
在iPhone早期的聲明中,我們會(huì)發(fā)現(xiàn)會(huì)叫做”iPhone OS”����。
剛開(kāi)始的時(shí)候,蘋(píng)果內(nèi)部爭(zhēng)論不休����,他們?cè)诳紤]是否要和Mac OS X一樣使用Unix內(nèi)核,這樣做會(huì)保持新手機(jī)的系統(tǒng)和OS X的一致性�����。
但是�,這畢竟是一個(gè)完全不同的新品牌,應(yīng)該有所區(qū)別����。因此����,采用Unix內(nèi)核的操作系統(tǒng)被命名為”iPhone OS”��,這個(gè)名字一直使用了4年��。直到2010年六月發(fā)行iOS4的時(shí)候�,出于簡(jiǎn)化的目的,開(kāi)始稱(chēng)之為”iOS”
iOS 1: iPhone誕生

雖然現(xiàn)在很難以想象當(dāng)時(shí)的情形����,但是當(dāng)iPhone1公布的時(shí)候,如果嚴(yán)格比較功能的話����,iPhone落后他的競(jìng)爭(zhēng)對(duì)手一大截,Windows Mobile,Palm OS,Symbian,BlackBerry的操作系統(tǒng)都有一大堆功能��,遠(yuǎn)超iPhone��。

