服務設計隨著時間的流逝�����,也隨著所用之人在各行各業(yè)的沉淀和積累����,可以看到其在各個行業(yè)有其使用和落地的特殊性����,本文是Yeutz在實際工作和實踐中逐步去總結(jié),如何將服務設計的思維應用在互聯(lián)網(wǎng)的整個行業(yè)中���,去使用服務設計思維更好地理解業(yè)務�����、梳理業(yè)務和推動業(yè)務��。
為了方便記憶��,本文的結(jié)構分成服務設計思維融入互聯(lián)網(wǎng)產(chǎn)品體驗設計的1234��,即1個定義����、2個特性、3個方法和4個警惕�����。
一�、1個定義:解決復雜性的系統(tǒng)內(nèi)外問題的思維——服務設計思維(SDT)
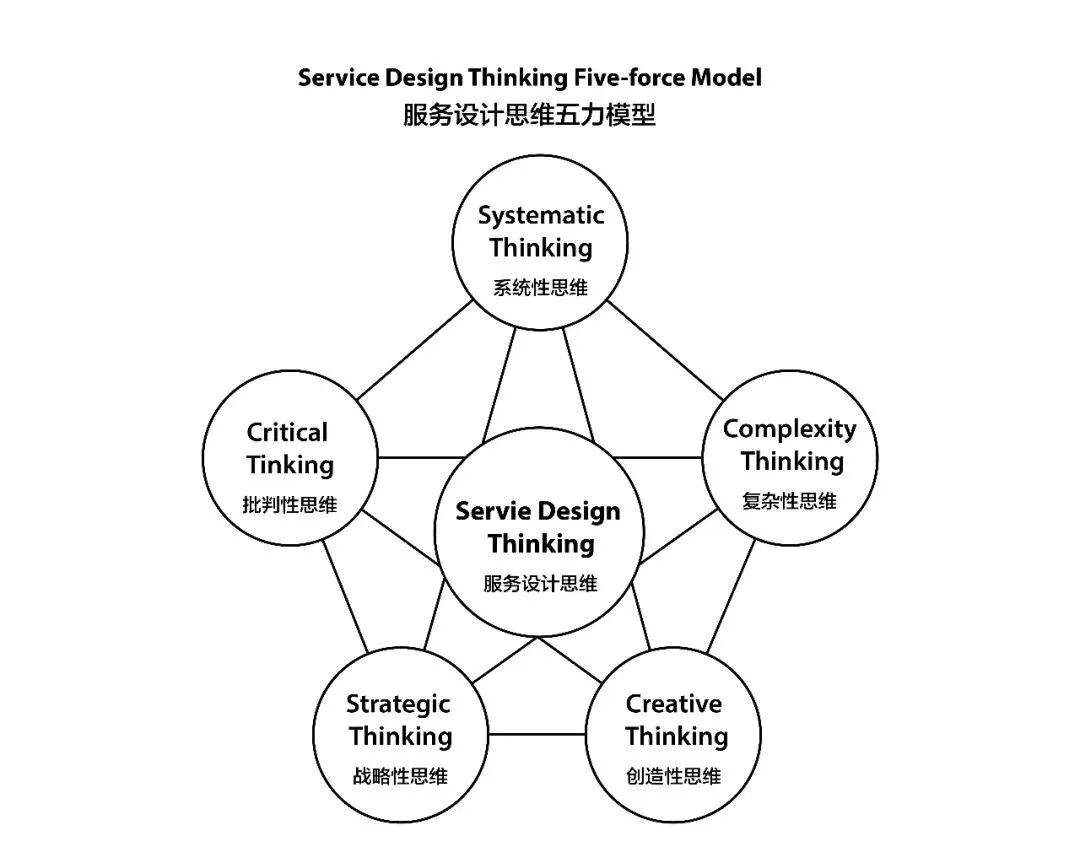
關于什么是服務設計思維這個問題,要提到服務設計思維五力模型����。
服務設計思維定義(從五力模型角度):服務設計思維是一種基于系統(tǒng)性思維、復雜性思維�����、創(chuàng)造性思維��、戰(zhàn)略性思維與批判性思維等五種思維模式為一體的有效解決各事物間的關系要素問題��,從而形成的一種基于服務和體驗領域的特有方法論和思維體系��。

服務設計思維五力模型
而簡單的定義其實就是:解決復雜性的系統(tǒng)內(nèi)外問題的思維���。至于解決什么樣的問題,以下引用Cynefin框架是對問題的四個象限的定義�����,隨著當前世界、社會�、行業(yè)、業(yè)務這層層剝離下的問題��,都可以根據(jù)復雜程度用這個框架去定義不同的問題�。而服務設計面向復雜和繁雜的問題更適合用它的思維去理解和梳理,從而想出解決方案�����。

肯尼芬框架(Cynefin framework)
進入一個環(huán)境�����,我們很容易就能區(qū)分出兩種狀況:
-
清晰的(clear)系統(tǒng)
-
混沌的(chaotic)系統(tǒng)
但介乎于清晰與混亂之間的狀況卻很難被區(qū)分�����。這樣一來�,感知能力就變得極為重要,感知能力會讓你搞清楚現(xiàn)在的狀況�。讓你清楚是該借助過往的經(jīng)驗和手法處理問題,還是探索新方法��、新方式解決問題。肯尼芬框架是在清晰和混沌兩種狀況之間(或被稱為混沌的邊際 the edge of chaos)���,增加了兩個維度:繁雜(complicated)與復雜(complex)��。
在肯尼芬框架下���,朝著箭頭指向逆時針旋轉(zhuǎn),系統(tǒng)的復雜性越來越大�。在清晰的系統(tǒng)內(nèi),只要遵照某種SOP���,遵循流程去走��,事情就會自然而然步入正軌��。隨著不確定性提升�,有些議題的答案變得模糊��,這些議題就落入了“繁雜性”系統(tǒng)��,需要專家通過足夠多的案例經(jīng)驗來摸索路徑���。解決問題的辦法不再是遵照流程�,而變成了摸索前行�����。
接著我們會發(fā)現(xiàn)����,黑天鵝事件一次又一次席卷而來,無論是整個社會還是市場中的大多行業(yè)都慢慢走進了復雜的區(qū)域�。最后,我們來到箭頭朝向的終點——混亂���,系統(tǒng)性崩盤�����。在這一系統(tǒng)內(nèi)�,你不能想�、不能感知,你要迅速作出反應��。
而面對業(yè)務這樣的一個小系統(tǒng)來說�����,面對問題幫助決策,該框架也同樣適用����。
二、2個特性:流程性��、系統(tǒng)性
之前的文章中有多次提到服務設計思維的2個應用特性:流程性�����、系統(tǒng)性�����。為什么會這么說呢�����?服務設計通常使用的工具都是從這兩個維度入手���,同樣也是解決這兩個維度下的問題���。例如互聯(lián)網(wǎng)行業(yè)概念中的用戶全生命周期,用戶路徑、用戶旅程���、增長模型��、上癮模型等等都是流程性的概念,這樣的概念下��,服務設計將適用于逐層拆解��,逐步發(fā)現(xiàn)問題并提供解決策略���。
相對地���,互聯(lián)網(wǎng)行業(yè)中的一些行業(yè)概念如:業(yè)務模型、數(shù)據(jù)模型��、商業(yè)化��、用戶增長等其實都是系統(tǒng)性的問題�,服務設計需要在其中去剝離具體的系統(tǒng)要素,而通常流程性和系統(tǒng)性是同時應用去解決問題的��,因為復雜性的問題必然存在著這兩個維度�����。
-
服務設計流程性案例:服務設計如何賦能用戶增長分析了服務設計針對流程性的內(nèi)容有著天然的優(yōu)勢,所有流程性的業(yè)務/情況都可以運用服務設計梳理一遍
-
服務設計系統(tǒng)性案例:服務設計如何賦能商業(yè)化設計策略分析了服務設計的系統(tǒng)性是如何幫助商業(yè)化設計高效產(chǎn)出有效的方案
三�����、3個方法:戰(zhàn)略性思維����、數(shù)據(jù)性思維、系統(tǒng)性思維
1. 戰(zhàn)略性思維拆解行業(yè)背景和業(yè)務定位
(1)Why
戰(zhàn)略性思維強調(diào)全局觀���,從整體性的視角探究行業(yè)去判斷和定位當前業(yè)務在行業(yè)中的情況�,幫助理解業(yè)務全局和業(yè)務所在的時期和階段��,來判斷整體價值和可能達到的效果如何�,使用這個方法可以避免被產(chǎn)品團隊牽引而失去自我判斷。
(2)How
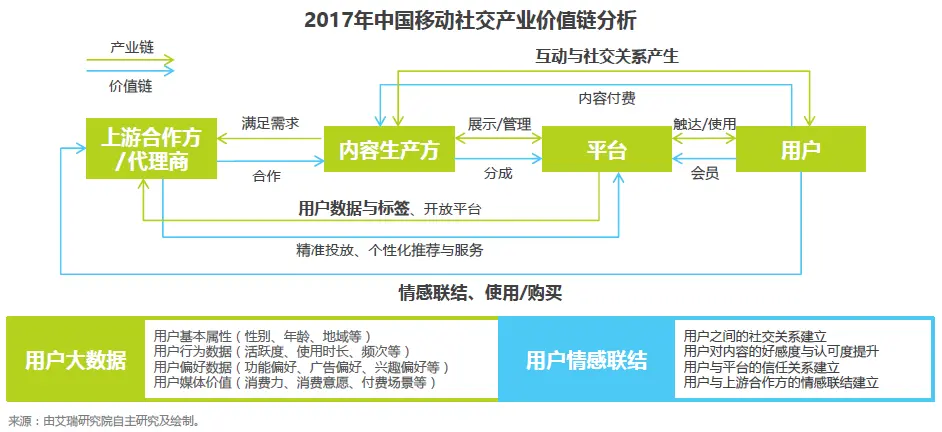
這里重點介紹價值鏈����,即一個行業(yè)/系統(tǒng)的上下游關系,以內(nèi)容行業(yè)舉例�,分為:
內(nèi)容生產(chǎn)——內(nèi)容供給——內(nèi)容分發(fā)——內(nèi)容消費
這里面又涉及到了創(chuàng)作者、消費者�����、平臺三個主要角色,順著這樣的思路拆解下去就能明晰看到行業(yè)現(xiàn)狀和業(yè)務之間的關系���,從而懂更高的維度洞察業(yè)務����。

內(nèi)容行業(yè)價值鏈分析 (僅舉例)

小程序游戲行業(yè)價值鏈(研發(fā)-發(fā)行-消費)分析 (僅舉例)
(3)What
基本上的產(chǎn)出如上圖所示���,但是具體業(yè)務和行業(yè)具體分析,除了從行業(yè)報告中去尋找/查看相關的價值鏈分析之外�����,也要從自己所在業(yè)務去放大業(yè)務所在的模塊��,看價值如何流動��。
2. 數(shù)據(jù)性思維賦能產(chǎn)品策略和業(yè)務創(chuàng)新
本是系統(tǒng)性思維中的一環(huán)��,但是數(shù)據(jù)對互聯(lián)網(wǎng)行業(yè)乃至各行各業(yè)的重要性是有目共睹的����,因此單獨提出來看服務設計應用的具體思路。
(1)Why
數(shù)據(jù)作為判斷互聯(lián)網(wǎng)產(chǎn)品的核心指標之一(這里強調(diào)“之一”是避免誤導大家數(shù)據(jù)作為唯一要義去判斷),數(shù)據(jù)性思維有效幫助業(yè)務在「探索期」和「成熟期-衰退期」的時候能夠作為引導依據(jù)���,輔助決策�,但值得注意的是:數(shù)據(jù)背后的信息重于數(shù)據(jù)本身�����。
(2)How
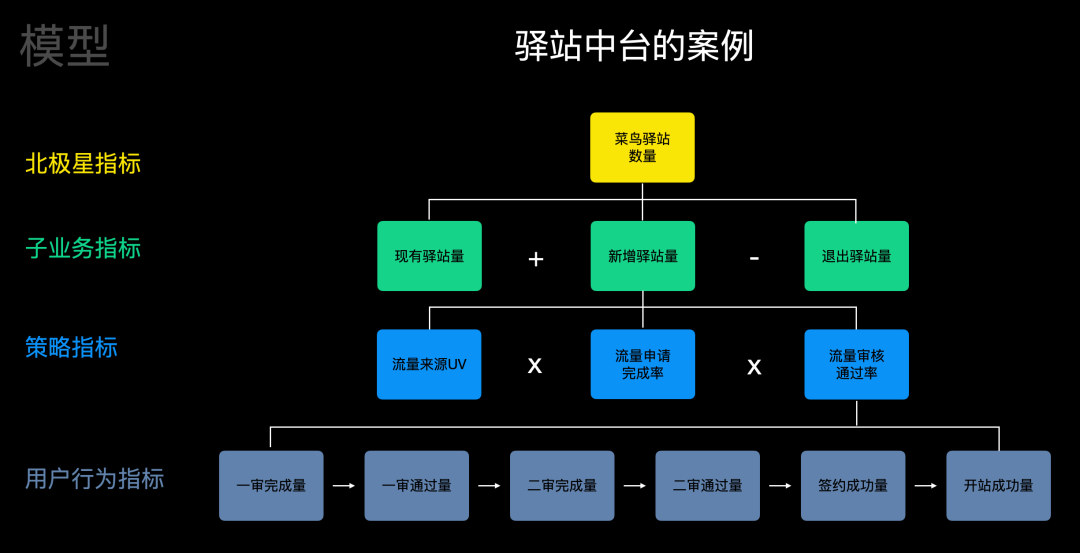
數(shù)據(jù)性思維的背后���,實際上也是為了引導業(yè)務從數(shù)據(jù)維度發(fā)現(xiàn)問題分析問題和解決問題���。因此數(shù)據(jù)性思維這里的方法更多是從數(shù)據(jù)維度拆解業(yè)務。從最早阿里整合出的GSM模型�����,主要針對設計度量去看�����,但其從還原論的角度看��,數(shù)據(jù)也同樣遵循類似的拆解���,即引用增長黑客一書里介紹的「北極星目標-過程目標-核心策略」逐步拆解下去�。

阿里GSM模型

以GMV為指標的業(yè)務拆解模型
(3)What
數(shù)據(jù)模型具體拆解根據(jù)業(yè)務的指標和不同需要有不同的拆解方式,本文不展開講述�,后續(xù)有機會單獨一篇文章講解這部分的內(nèi)容。但具體拆解的結(jié)果可以結(jié)合用戶行為和用戶旅程去梳理����。

業(yè)務逐層拆解的數(shù)據(jù)模型
3. 系統(tǒng)性思維深入產(chǎn)品細節(jié)和業(yè)務耦合
(1)Why
系統(tǒng)性思維用來逐漸地深入到產(chǎn)品的細節(jié)中去,不只是看細節(jié)����,而是從系統(tǒng)要素的角度去分離開細節(jié),從整體到局部����,再從局部到整體�,逐步放大和縮小,這樣視角的切換能夠彌補自己在業(yè)務中的常態(tài)以及對整個行業(yè)的感知力�����。
而隨著系統(tǒng)性思維的深入��,你也會發(fā)現(xiàn)當前個人乃至團隊所做的事情只是整個系統(tǒng)中的一環(huán)而已�,而更應該從全局視角去看待業(yè)務之間的耦合關系����,達到整體之和大于各個業(yè)務之間相加��,雖然這很難�,但需要有這樣的視角去把自己放在一個全局的位置去思考,才能更有力的推動業(yè)務發(fā)展���。
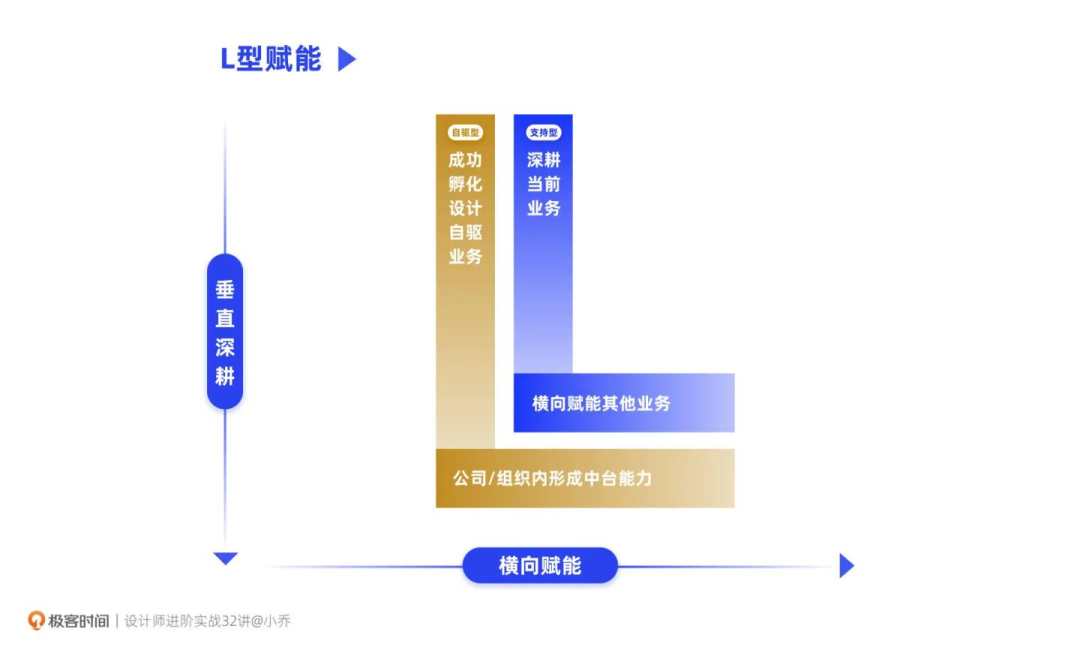
這里引入一個最近比較火爆的模型:L型賦能 —— 賦能是指將我們孵化成功并驗證有效的項目����,復用給同樣需要這個能力的業(yè)務團隊�,降低重復孵化的成本。我將這個過程稱為“L 型賦能”���,垂直地做好自己原本的業(yè)務��,就像 L 的豎線��,再橫向影響到其他業(yè)務�����,就像 L 的橫線�。

L型賦能(引用自極客時間)
(2)How
以我們耳熟能詳?shù)膬蓚€項目舉例。電商 App 中雙 11 的主會場設計�����,有許多模塊容器給業(yè)務帶來了顯著增長����,這樣的設計方式就可以復用給其他的大促主會場;Ant Design 的出現(xiàn)����,在滿足自身業(yè)務之后,開放給市場��,供更多阿里內(nèi)部或外部的 B 端產(chǎn)品高質(zhì)高效落地����。不管是負責單一業(yè)務的設計����,還是同時負責多條業(yè)務的設計,我們都可以將項目影響力進行擴展����。在之后的課程中��,我們會以具體案例一起了解如何將項目成果進行 L 型賦能�����,擴大項目能力的影響力��。
(3)What
這里產(chǎn)出更多的是全視角的業(yè)務貢獻����,具體情況需要具體分析�����,沒有成型的產(chǎn)出物的引導��。
四�����、4個警惕
在應用上述思路的時候���,要注意有4個值得關注的點�,這里稱為4個警惕:
1. 警惕過于全局分析而模糊的行業(yè)顆粒度
在分析整個行業(yè)的時候����,有時候我們會深度探索整個行業(yè)的深度�����,但是這個時候需要淺嘗輒止�,了解整個行業(yè)全貌后還是要回歸本身業(yè)務上去看整體和局部的關系�����,在業(yè)務上繼續(xù)細分具體的內(nèi)容及可能的業(yè)務規(guī)劃和發(fā)力點�。
2. 警惕強數(shù)據(jù)思維和弱用戶思維的準確性
在分析業(yè)務數(shù)據(jù)和指標的同時,也要對用戶有所了解��,數(shù)據(jù)只是輔助決策方法之一�����,用戶側(cè)的內(nèi)容也會給予不同的幫助���,從數(shù)據(jù)的角度去看大的變化,從用戶角度去看更細節(jié)的感知和感受�����,同時也要避免把自己當作真實用戶,更多還是要去以CE的角度去發(fā)現(xiàn)新的問題�����,結(jié)合數(shù)據(jù)驗證�,才能達到相對準確的判定。
3. 警惕產(chǎn)品體驗與產(chǎn)品管理之間的分界限
寫到這里����,大概有小伙伴會問,產(chǎn)品體驗做到這幾個思維程度���,那和產(chǎn)品經(jīng)理的區(qū)別是什么�����,我們更多的是在做體驗的管理而不是整個產(chǎn)品的管理�����,產(chǎn)品的體驗的部分負責除了基礎體驗還有業(yè)務未來可能性的探索���,這部分也是體驗的一部分,確認好各自的界限,但也要保持持續(xù)合作的關系�,互相給予新的思路和方向。
4. 警惕深入細節(jié)而忽視全視角下的業(yè)務線
最后一個警惕就是涉及到逐漸深潛在某一個具體業(yè)務的時候�,會更關注業(yè)務的細節(jié)而忽視掉全貌,這時候就是警惕去看整個業(yè)務線當前的發(fā)展趨勢是什么��,再來看這個細節(jié)是否會有所影響����,考慮細節(jié)和全局的關系,會比設計師只埋頭進入需求更重要��。
五�、結(jié)尾
本文總共分為1個定義、2個特性��、3個方法和4個警惕����,幫助大家更好的記憶,其次�����,本文致力于幫助服務設計背景的互聯(lián)網(wǎng)產(chǎn)品設計師們從服務設計視角進行實戰(zhàn)業(yè)務�����,幫助設計師開闊思路和理解業(yè)務��,也幫助互聯(lián)網(wǎng)設計師們了解并應用服務設計思維解決問題���,期待和大家后續(xù)的更多交流��。
來源:人人都是產(chǎn)品經(jīng)理 作者:陳昱志Yeutz
藍藍設計建立了UI設計分享群�����,每天會分享國內(nèi)外的一些優(yōu)秀設計����,如果有興趣的話����,可以進入一起成長學習,請加微信ban_lanlan���,報下信息�,藍小助會請您入群�。歡迎您加入噢~~
希望得到建議咨詢���、商務合作,也請與我們聯(lián)系01063334945���。
分享此文一切功德����,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者���,文章的版權歸原作者���。如涉及版權問題,請及時與我們?nèi)〉寐?lián)系�����,我們立即更正或刪除�。
藍藍設計( m.wnxcall.com )是一家專注而深入的界面設計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設計��、BS界面設計 ��、 cs界面設計 ���、 ipad界面設計 ���、 包裝設計 �����、 圖標定制 、 用戶體驗 ����、交互設計、 網(wǎng)站建設 ��、平面設計服務�����、UI設計公司�、界面設計公司、UI設計服務公司����、數(shù)據(jù)可視化設計公司、UI交互設計公司�����、高端網(wǎng)站設計公司、UI咨詢�����、用戶體驗公司��、軟件界面設計公司